Wiki facile. La tua prima guida
Premessa
 Innanzitutto, Cos'è un Wiki? È un sito web caratterizzato dal fatto che ogni utente abilitato (questo dipende dalle policy di utilizzo di chi crea il Wiki o della comunità che lo gestisce) può direttamente modificare le pagine o crearne di nuove (l'esempio più noto è Wikipedia).
Innanzitutto, Cos'è un Wiki? È un sito web caratterizzato dal fatto che ogni utente abilitato (questo dipende dalle policy di utilizzo di chi crea il Wiki o della comunità che lo gestisce) può direttamente modificare le pagine o crearne di nuove (l'esempio più noto è Wikipedia).
ReTer ha adottato come piattaforma di Wiki DokuWiki perché semplice e minimalista, ma non per questo privo di funzionalità.
Nonostante l'estrema facilità di utilizzo di DokuWiki, è comprensibile che generi qualche perplessità in chi non ha molta dimestichezza con gli strumenti digitali, o comunque che risulti non così immediato per chi non ha esperienza con i Wiki o in generale con l'editing di contenuti web. Per questa ragione, oltre alle diverse risorse di autoapprendimento disponibili, abbiamo realizzato questa guida essenziale contenente le basi per cominciare a metterci le mani dentro.
La configurazione di un Wiki può cambiare tra le varie installazioni sia nell'estetica che nelle funzionalità rese disponibili oltre a funzionalità aggiuntive abilitabili grazie a moduli aggiuntivi. Per questa ragione noi faremo riferimento nelle spiegazioni e nelle schermate al ReTerWiki, eventualmente indicando gli elementi meno sandard rispetto ad altre configurazioni.
L'interfaccia
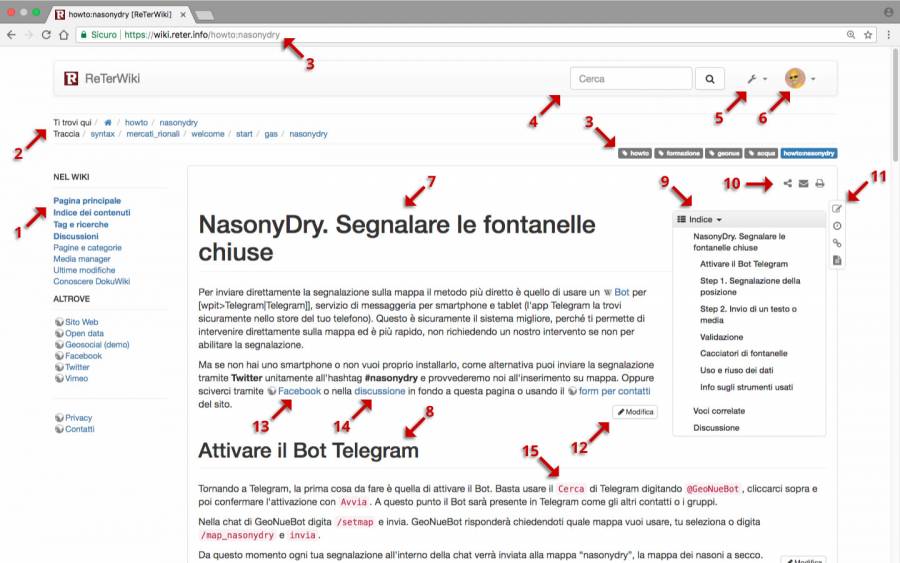
Questo è lo screenshot di una tipica pagina con tutti gli elementi utili alla navigazione e all'interazione col Wiki. Vediamo nel dettaglio gli elementi principali:
1. Il menu di navigazione
Come in tutti i siti Web contiene i link ai contenuti principali nel Wiki. Da notare, a proposito del ReTerWiki, che oltre ai contenuti interni ci sono nel sottomenu “Altrove” i link a siti esterni (riconoscibili dall'iconcina del mondo).
2. Breadcrumb
Altrimenti detti “Briciole di pane”. Ce ne sono di due tipi:
- Ti trovi qui. Percorso gerarchico della pagina visualizzata (nell'esempio si può notare l'icona di Home, seguita da “howto” che contiene la pagina “nasonydry”)
- Traccia. Le vere e proprie “Briciole di pane”, ovvero le ultime 10 pagine visitate del sito
3. URL
Tipicamente l'url è composto dal nome di dominio https://wiki.reter.info/ (da cui si può notare che il dominio ReTer.info è protetto dal protocollo https che garantisce una maggiore sicurezza sulla privacy) e dal percorso della pagina visualizzata, che nel caso dell'esempio è howto:nasonydry. Da notare la corrispondenza con il “Ti trovi qui” (vedi 2. Breadcrumb). Un'attenzione che sarà approfondita nella sezione Pagine e categorie
4. Motore di ricerca interno
Per ricerche interne al sito.
5. Strumenti del sito
Contiene alcune utility del Wiki e se si è loggati anche strumenti utente.
6. Profilo utente
In questa posizione se non è stato effettuato l'accesso trovano posto i pulsanti per la registrazione al Wiki e per l'ingresso. Dopo il login al posto di questi due pulsanti ci saranno l'eventuale avatar e il menu utente.
7. Titolo pagina
Il titolo tipicamente è il primo elemento della pagina ed è di livello 1.
8. Titolo sezione
All'interno della pagina si possono usare titoli per intestare sezioni, a livelli inferiori rispetto al titolo della pagina, rispettivamente per i livelli dal 2 al 5.
9. Indice sezioni
L'indice delle sezioni è un indice interno ai contenuti della pagina e si genera automaticamente in base alle impostazioni predefinite del Wiki. Nel nostro caso appare quando in una pagina ci sono più di 3 titoli/sezioni e si può sviluppare fino a 3 livelli.
10. Condivisioni
Per condividere la pagina sui social, inviarla via Email o alla stampante.
11. Funzioni di pagina
 La prima icona in alto apre l'editor per creare o modificare la pagina.
La prima icona in alto apre l'editor per creare o modificare la pagina.
 A seguire l'icona per visualizzare la cronologia delle revisioni.
A seguire l'icona per visualizzare la cronologia delle revisioni.
 Poi c'è l'icona per verificare se ci sono link che puntano alla pagina (utile da verificare prima di cancellare una pagina per prevenire link corrotti).
Poi c'è l'icona per verificare se ci sono link che puntano alla pagina (utile da verificare prima di cancellare una pagina per prevenire link corrotti).
Oltre a questri 3 pulsanti presenti di default in DokuWiki, ce ne possono essere altri aggiunti da plugin.
 Infatti in ReTerWiki c'è un quarto pulsante che permette di esportare la pagina in formato ODT e quindi editabile poi offline con un editor di testo.
Infatti in ReTerWiki c'è un quarto pulsante che permette di esportare la pagina in formato ODT e quindi editabile poi offline con un editor di testo.
12. Modifica sezione
Per le sezioni di livello 1, 2 e 3 al piede di ognuna appare un pulsante “Modifica” per poter editare la sola sezione senza editare l'intera pagina.
13. Link esterno
I link esterni sono quelli che rimandano a una pagina di un altro sito e si riconoscono dall'iconcina del mondo alla loro sinistra.
14. Link interno
I link interni puntano a pagine del Wiki e non sono accompagnati da nessuna icona.
15. Testo equispaziato
I font equispaziati tipicamente sono quelli usati dagli editor per sviluppatori di software. Nel caso del Wiki nascono proprio per mostrare codice inserito nella pagina senza eseguirlo, tuttavia sono utilizzabili anche per evidenziare termini che fanno riferimento a funzioni, url o altri elementi tipicamente “tecnici”. Per marcare il testo come equispaziato va compreso tra doppi apici, in questo modo:
''equispaziato''
Pagine e categorie
Le pagine sono l'elemento centrare del Wiki, organizzate e raggruppate in categorie. Ogni singola pagina in DokuWiki è come un file e le categorie sono come le directory in cui sono contenuti. Il tutto si traduce nel Web nel percorso visualizzato nell'url (vedi 3. URL) di seguito al nome dominio, con il carattere “:” come separatore delle categorie.
Per fare un esempio, se la pagina con titolo “HowTo / Come fare a...” ha come nome “howto” e si trova nella directory principale del sito, l'url corrispondente sarà:
https://wiki.reter.info/howto
Tornando all'esempio usato nello screenshot della sezione “L'interfaccia”, il nome della pagina è “nasonydry” e la cartella in cui si trova, ovvero la categoria di cui fa parte, è “howto”, quindi l'url completo di questa pagina sarà:
https://wiki.reter.info/howto:nasonydry
Da ciò deduciamo che “howto” è sì una pagina, ma anche il nome di una categoria che contiene la pagina “nasonydry”, come anche “coordinate” e altre.
Per creare una nuova pagina basta comporre adeguatamente l'url. Se per esempio volessimo creare un HowTo di spiegazione su come raggiungere Orione ![]() e decidiamo di chiamare la pagina “andaresuorione”, da posizionare ovviamente nella categoria “howto”, dovremmo scrivere nell'indirizzo:
e decidiamo di chiamare la pagina “andaresuorione”, da posizionare ovviamente nella categoria “howto”, dovremmo scrivere nell'indirizzo:
https://wiki.reter.info/howto:andaresuorione
Se la pagina non è ancora esistente, ci apparirà il messaggio “Questo argomento non esiste ancora” e l'invito a crearla tramite l'apposita icona di creazione/modifica (vedi 11. Funzioni di pagina).
Creando una pagina in una categoria ancora non esistente, automaticamente viene creata anche la nuova categoria. Se ad esempio volessimo creare una nuova pagina “saleprova” nella categoria “musica”, a sua volta nella categoria “territorio”, il percorso da scrivere di seguito all'url del dominio sarebbe “territorio:musica:saleprova”. L'url completo quindi sarebbe:
https://wiki.reter.info/territorio:musica:saleprova
Così anche se si cancellano tutte le pagine presenti in una categoria sarà automaticamente cancellata anche la categoria.
Per cancellare una pagina entrare in modifica, svuotare completamente il contenuto e risalvarla.
Per spostare una pagina da una categoria a un'altra entrare in modifica, selezionare tutto il contenuto, copiarlo, cancellarlo dalla pagina da eliminare e risalvare la pagina. A questo punto editare l'url con il percorso e il nome nuovo da voler dare alla pagina, creare la pagina e incollarci dentro il contenuto precedentemente copiato.
Il testo
Entrando nell'editor è possibile inserire il testo della pagina da cui è stato aperto. Oltre al testo propriamente detto è possibile inserire dei testi che vengono riconosciuti come “codici” che il Wiki interpreta e ne restituisce il risultato. Questi codici, o marcatori, vengono usati ad esempio per inserire i link, le immagini, o per la formattazione del testo stesso. Normalmente i marcatori non sono altro che dei simboli testuali convenzionali da inserire prima e dopo il testo a cui sono applicati.
Ma vediamo quali sono i marcatori utilizzati nella formattazione del testo per applicare il grassetto1), il corsivo2), il sottolineato3), o l'equispaziato, tutti anche combinabili tra loro.
Il precedente paragrafo nell'editor è scritto in questa forma:
Ma vediamo quali sono i marcatori utilizzati nella formattazione del testo, per esempio per applicare il **grassetto**, il //corsivo//, il __sottolineato__, o l'''equispaziato'', tutti anche **//__''combinabili tra loro''__//**.
Ci sono invece marcatori che si differenziano dall'apertura alla chiusura, come ad esempio quello di barrato4).
Questo paragrafo nell'editor appare così:
Ci sono invece marcatori che si differenziano dall'apertura alla chiusura, come ad esempio quello di <del>barrato</del>.
Un'altra cosa importante da sapere è come definire i paragrafi, ovvero, per andare a capo con un nuovo paragrafo bisogna lasciare un rigo vuoto.
Invece per mandare il testo a capo senza chiudere il paragrafo, non è importante che nell'editor il testo vada a capo, ma che nel punto in cui il testo deve essere spezzato vengano messe due barre retroverse seguite da uno spazio.
Vediamo come appare nell'editor il paragrafo precedente:
Un'altra cosa importante da sapere è come definire i paragrafi, ovvero, per andare a capo con un nuovo paragrafo bisogna lasciare un rigo vuoto.\\ Invece per mandare il testo a capo senza chiudere il paragrafo, non è importante che nell'editor il testo vada a capo, ma che nel punto in cui il testo deve essere spezzato vengano messe due barre retroverse seguite da uno spazio.
Titoli e sezioni
Il titolo tipicamente è il primo elemento della pagina. Viene visualizzato come titolo nelle ricerche e negli indici. Il titolo (vedi 7. Titolo pagina), come anche gli altri livelli di intestazioni (vedi 8. Titolo sezione), dall'editor si scrivono comprendendoli tra una serie di caratteri “=” in base al livello5). Per il livello 1 che corrisponde al titolo pagina gli “=” devono essere 6.
Es. ====== NasonyDry. Segnalare le fontanelle chiuse ======
All'interno della pagina si possono usare titoli per intestare sezioni a livelli inferiori rispetto al titolo della pagina, che dovranno essere racchiusi tra 5, 4, 3 o 2 caratteri “=”6), rispettivamente per i livelli 2, 3, 4 e 5. Nell'esempio dello screenshot il titolo “Attivare il Bot Telegram” è di livello 2, quindi scritto nell'editor nella forma:
===== Attivare il Bot Telegram =====.
Altri esempi:
==== Livello di intestazione 3 ==== === Livello di intestazione 4 === == Livello di intestazione 5 ==
Collegamenti
I collegamenti, più propriamente link, sono gli elementi ipertestuali che caratterizzano la navigazione web e permettono il collegamento di un elemento con un altro contenuto dello stesso sito o di un altro.
I link esterni sono quelli che rimandano a una pagina di un altro sito e sono preceduti dall'iconcina del mondo. Vengono riconosciuti automaticamente dal wiki semplicemente inserendoli nel testo. Volendo invece applicare il link a un testo che lo descriva, tipo Questo collegamento punta a OpenStreetMap, va usato il seguente formato7):
[[http://www.openstreetmap.org/|Questo collegamento punta a OpenStreetMap]]
Sono riconosciuti automaticamente anche gli indirizzi di posta elettronica come dico@sapevatelo.voi scrivendolo nel formato:
<dico@sapevatelo.voi>
I link interni puntano invece a pagine del wiki stesso e non sono preceduti da nessuna icona.
I collegamenti interni sono creati mettendo il nome della pagina tra doppie parentesi quadre, si possono comprendere anche le categorie ed è possibile mettere un testo alternativo8).
Ad esempio, il link alla pagina dello screenshot, senza e con testo alternativo (nasonydry - Vai alla pagina dell'HowTo), è scritto in questo modo:
[[howto:nasonydry]] - [[howto:nasonydry|Vai alla pagina dell'HowTo]]
Da notare che per nome della pagina non si intende il titolo, bensì quello indicato nell'URL (vedi 3. URL).
Se la pagina è inesistente, il link apparirà in maniera differente (ad es. HowTo: Come andare su Orione), rimanderà comunque alla pagina col messaggio di pagina inesistente ed invito alla creazione (a patto di avere i privilegi per farlo).
Liste
Le liste nel testo possono essere non ordinate o ordinate. Per creare un elemento di una lista, indentare il testo con due spazi e usare un asterisco * per le liste non ordinate9) oppure un trattino - per quelle ordinate10). Per nidificazioni di livello aggiungere ulteriori due spazi prima del testo per ogni livello. Ecco qualche esempio:
- Primo elemento di lista non ordinata
- secondo elemento
- secondo livello
- terzo livello, ecc…
- terzo elemento
- Lista ordinata
- secondo elemento
- secondo livello
- terzo livello, ecc…
- terzo elemento
Nell'editor queste liste sono scritte così:
* Primo elemento di lista non ordinata
* secondo elemento
* secondo livello
* terzo livello, ecc...
* terzo elemento
- Lista ordinata
- secondo elemento
- secondo livello
- terzo livello, ecc...
- terzo elemento